Geeklog's Advanced Editor
- Sunday, February 12 2006 @ 03:37 pm EST
- Contributed by: Blaine
- Views: 73,822

An advanced editor option is now available as part of the Geeklog 1.4 release. The integration of the FCKeditor which is one of the most popular and well supported OpenSource (LGPL Licensed) HTML editors brings to the web many of the powerful functionalities of desktop editors like MS Word.
A summary of the integration features:
- Advanced Editor is enabled via a setting in the main site config.php
- Enabled for Story Editor, contribute story or comment forms, and Staticpage Editor
- FCKeditor is compatible with most internet browsers which include: IE 5.5+ (Windows), Firefox 1.0+, Mozilla 1.3+ and Netscape 7+.
- Editor Toolbars can be customized and for starters, a more basic toolbar is used for non-admin's for the contribute story form.
- Extensive Editor features like text formatting, tables, link creation and font styles.
- Integrated Image Browser allows images to easily be uploaded and image library maintained.
- Support for uploading assorted file types like zip,doc,xls,pdf,avi,mpg,mpeg,swf,fla
Site Config file Settings to enable Editor
The editor is not enabled by default and requires the option to be changed in the main site config.php file
// +---------------------------------------------------------------------------+
// | Support for custom templaes to support advanced Rich Text Editor
// | Checked in comment.php, submit.php, admin/story.php and
// | staticpages/index.php. If set true and advanced template exists
// | Note: If enabled, the default postmode will be html
// +---------------------------------------------------------------------------+
$_CONF['advanced_editor'] = true;The image/file browser will upload all the images/files to directories by default that are under your public_html ($_CONF['path_html']) directory. A new directory called library will have 4 sub folders (directories) that store the different resource types (images,files,assorted media). You can then create subfolders using the image browser to organize your library. The path to the main library directory can be changed if desired.
// +---------------------------------------------------------------------------+
// | Path to user files relative to the $_CONF['site_url'] (no trailing slash)
// | Relative Directory where the Editor Image Library store
// +---------------------------------------------------------------------------+
$_CONF_FCK['imagelibrary'] = '/images/library';
Notes for anyone not using the supplied professional theme - new templates are required to enable the Editor
-
In addition to enabling the 'advanced_editor' it requires new template files to also exist for your current theme
-
The Story Editor is an Admin only (user with story.edit access) and the template for the Story Editor is under [theme]/admin/story. There needs to be a storyeditor_advanced.thtml file otherwise the default storyeditor.thtml file will be used and the FCKeditor will not appear.
-
The Story Comment feature uses: [theme]/comment/commentform_advanced.thtml
-
The Non-Admin contribute feature uses: [theme]/submit/submitstory_advanced.thtml
-
The Staticpage Editor needs to see $_CONF['path']/plugins/staticpages/templates/admin/editor_advanced.thtml
-
Each of these new template files are the same filename as the original + the _advanced' portion of the name.
Directory Permissions:
- Make sure the image library directories have write permission or you will get a Quota Error message when you attempt to upload a new image or file.
- The permissions need to be similar as other directories where you can upload images like a user photo (images/userphotos). Verify that feature works under your account profile and use the same permissions
Customizing the Editor Toolbars used
- There are several toolbar configurations defined which can be changed to add/remove any of the possible FCKeditor features or to re-arrange the toolbar icons.
- The FCKeditor config file which defines the Editor Options is under public_html/fckeditor and is called fckconfig.js
FCKConfig.ToolbarSets["editor-toolbar1"] = [
['Source','-','Undo','Redo','-','Link','Unlink','-','Bold','Italic',
'-','JustifyLeft','JustifyCenter','JustifyRight',
'-','OrderedList','UnorderedList','Outdent','Indent','FullWindow','About']
] ;
- The StoryEditor is setup to use a Toolbar called 'editor-toolbar1'
- Details on how to customize the toolbar - refer to the documentation on the FCKeditor site here
- The default Editor config has an icon to launch the HTML editor in a new window giving you more editing area. When this is used, a second toolbar configuration is used which has more toolbar options. This toolbar is called 'NewToolbarClose'
- There are several other toolbar configurations shown in the fckconfg.js file as examples.
- The toolbar used for contributing comments is also 'editor-toolbar1' but this can be changed to a different toolbar in public_html/javascript/submitcomment_fckeditor.js
window.onload = function() {
var oFCKeditor1 = new FCKeditor( 'comment_html' ) ;
oFCKeditor1.BasePath = geeklogEditorBasePath;
oFCKeditor1.ToolbarSet = 'editor-toolbar1' ;
oFCKeditor1.Height = 200 ;
oFCKeditor1.ReplaceTextarea() ;
} - The toolbar used for contributing a story (non-admin) is also 'editor-toolbar1' but this can be changed to a different toolbar in public_html/javascript/submitstory_fckeditor.js
window.onload = function() {
var oFCKeditor1 = new FCKeditor( 'intro_html' ) ;
oFCKeditor1.BasePath = geeklogEditorBasePath;
oFCKeditor1.ToolbarSet = 'editor-toolbar1' ;
oFCKeditor1.Height = 200 ;
oFCKeditor1.ReplaceTextarea() ;
} - The toolbar used for the Staticpage Editor is 'editor-toolbar3' but this can be changed to a different toolbar in public_html/javascript/staticpages_fckeditor.js
window.onload = function() {
var oFCKeditor1 = new FCKeditor( sp_content' ) ;
oFCKeditor1.BasePath = geeklogEditorBasePath;
oFCKeditor1.ToolbarSet = 'editor-toolbar3' ;
oFCKeditor1.Height = 200 ;
oFCKeditor1.ReplaceTextarea() ;
} - You may also note that you can change the starting height of the editors in this config area
Other Frequently asked questions:
- How do I launch the Edtitor in a new window

- How do I insert a line break instead of a new paragraph:
> Use Shift-Enter instead of just Enter - Are there shortcuts for some of the formatting options
> Yes, use Cntrl-B for Bold, Ctrl-I for Italic, Ctrl-U for underline. Repeat to turn off
> Use your mouse RightClick to show a context-sensitive menu. Specially if editing tables - Can I view the HTML Source and edit it.
> Yes, the Source toolbar option is for this. Just make sure you return to non-source mode before saving or the changes will be lost. - How do I upload files
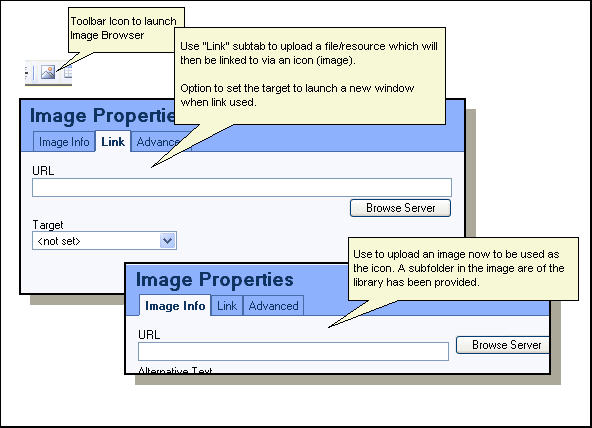
> Using the Image Browser "mountain like icon on the toolbar", use the "link" subtab of the first pop-up instead of the "Image Info" tab. You can then browse and upload new 'file' type or other resource types. You would also use the "Image Info" to use an icon for the image to be displayed as the link to the file/resource you have just uploaded.

Example:
< click me
Note: Set the image border property to 0 to not show the image border
This article was created using the HTML Editor